Pts.jsというものがGithubで話題になってるらしいです、点を線でつないでいい感じの図形を描画できるとか何とか。
Like seeing the Big Dipper in a sky full of stars, Pts helps you connect the dots in the vastness of conceptual spaces.
空一面の星の中で北斗七星を見るように、空間の点を繋げるのを助けてくれるみたいです。(翻訳というか雰囲気での理解です)
ドキュメントを見た感じ、手軽に遊べそうなので触ってみたいと思います。
環境構築
環境は作らなくてもstarter kitなるものがありました。
しかし今回はtypescriptで触ってみたかったため自作しました。javascriptでササッと試したい方はstarter kitで良いと思います。
環境は下記のようになりました。
package.json
{ "name": "pts_js_sample", "version": "1.0.0", "main": "index.js", "license": "MIT", "devDependencies": { "ts-loader": "^4.4.2", "typescript": "^3.0.1", "webpack": "^4.16.5", "webpack-cli": "^3.1.0" }, "scripts": { "build:watch": "webpack -w", "build": "webpack" }, "dependencies": { "pts": "^0.5.1" } }
tsconfig.json
{ "compilerOptions": { "strictNullChecks": false, "noUnusedLocals" : true, "noImplicitThis": true, "alwaysStrict": true, "outDir": "./dist/", "sourceMap": true, "noImplicitAny": false, "lib": ["dom", "es2017"], "module": "ES2015", "target": "es5", "moduleResolution": "node" } }
webpack.config.js
var path = require('path'); module.exports = { mode: 'development', entry: './index.ts', output: { filename: 'index.js', path: path.join(__dirname, '.') }, resolve: { extensions: ['.ts', '.js'] }, module: { rules: [ { test: /\.ts?$/, exclude: /node_modules/, use: [ { // 利用するローダー loader: 'ts-loader', } ] }, ] } };
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Pts.js sample</title> </head> <body> <div id="hello"></div> <script src="index.js"></script> </body> </html>
詳しくはgithubを見てください。
これで./index.tsに書けば./index.htmlで見られる環境が整いました。
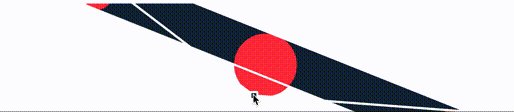
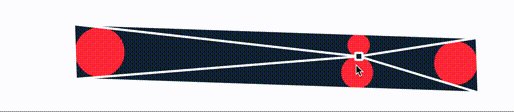
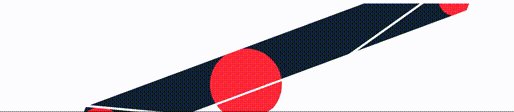
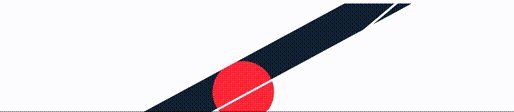
試しにGet startedのソースをコピペをしてきて実行してみます。
// setup import {CanvasSpace, Num, Rectangle, Triangle} from "pts"; var space = new CanvasSpace("#hello").setup({ bgcolor: "#fff" }); var form = space.getForm(); // animation space.add( (time, ftime) => { // rectangle var rect = Rectangle.fromCenter( space.center, space.size.$divide(2) ); var poly = Rectangle.corners( rect ); poly.shear2D( Num.cycle( time%5000/5000 ) - 0.5, space.center ); // triangle var tris = poly.segments( 2, 1, true ); tris.map( (t) => t.push( space.pointer ) ); // circle var circles = tris.map( (t) => Triangle.incircle( t ) ); // drawing form.fillOnly("#123").polygon( poly ); form.fill("#f03").circles( circles ); form.strokeOnly("#fff ", 3 ).polygons( tris ); form.fill("#123").point( space.pointer, 5 ); }); space.play().bindMouse();

描画されました。コピペですが、30行ほどでお手軽にアニメーションができました。
この環境を使っていろいろと遊んでみたいと思います。試してみた結果は次の機会に、では。